JavaScript is the first language using which I actually started making projects. Since, I had coded in C, Java and C#, it really felt weird as a language.
But as I wrote more javascript, I kept liking it more. Even though it is a terrible language, it is a vital part of the web.
You can hate it, but not ignore it!
Anyone who has been coding in JavaScript for a while, knows that there are lots of javascript libraries churning out everyday.
Motivation
One of the projects I was working on required a Gantt View to be shown based on a number of tasks given. I looked for JavaScript libraries that could do the job but couldn’t find one which was free and good looking. So in all excitement, I started writing my own library for it.
Initially, I was skeptical about how I should write code in the library way. So, I wrote it my way and later refactored it, which is a part of software development anyway.
After the library got stable with a few basic features, I scooped it out of the main project.
It took a while to get the build system right. I used this awesome library starter template, modified it a bit and it was ready to go.
Also, each feature in the Gantt View was shamelessly stolen from other libraries like Google Gantt and DHTMLX.
So, let’s have a formal introduction with the library.
Frappé Gantt
A simple, interactive, modern gantt chart library for the web with drag, resize, dependencies and time scales.
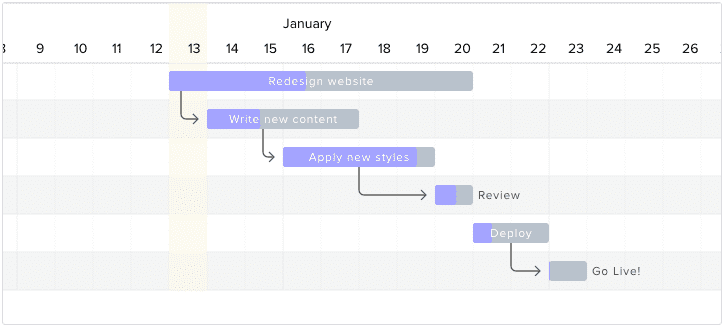
Basic Demo

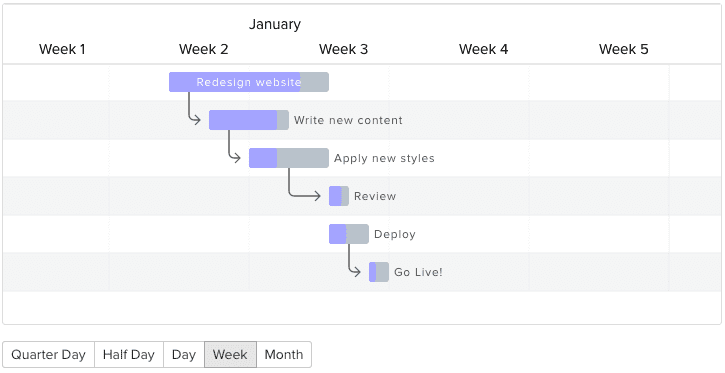
Multiple Time Scales

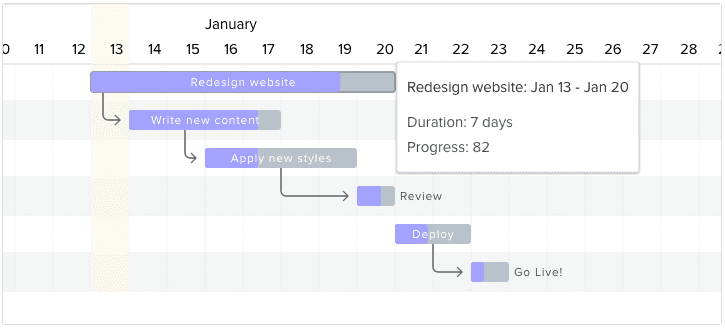
Task Information

Also, check out the drag and move gestures in action here.
You can view the code on GitHub.
I know it still need lots of improvement, but I am happy about how it turned out. Do check it out!